今回は前回紹介した「2chまとめくす」のワードプレス用投稿API設定について書いていこうと思います。
そもそもAPI設定って何だって話ですが、この設定について説明すると、まとめた記事を「2chまとめくす」からあなたのブログへ直接「下書き」状態で記事投稿出来るようになります。まさに手間暇いらず。設定するべし!
2chまとめくすがサポートするブログタイプ
まず、API設定出来るブログタイプは以下になります。この中にあなたのブログタイプが無い場合は残念ですが手動でコピペしてまとめサイトを作っていかなければなりません。
- ライブドアブログ
- FC2ブログ
- ニコニコブロマガ
- Seesaaブログ
- ワードプレス(WordPress)
ワードプレスの投稿API URL設定
僕の作っているサイトはワードプレスなのでその設定方法をご紹介します。

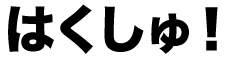
1.ブログIDとパスワードの設定
まずブログIDとパスワードの設定をしよう。

この2つは、あなたのワードプレスのログイン情報です。あなたのワードプレスのブログの管理画面(通常:http://あなたのドメイン名/wp-admin)で入力する、ログイン名とパスワードを入力しましょう。
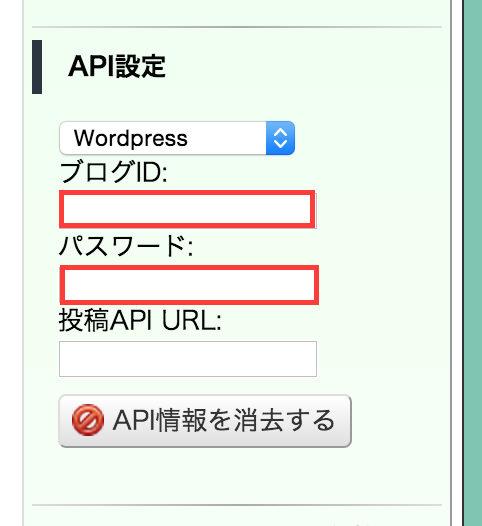
2.投稿API URLの設定
次にメインの投稿APIの設定をしよう。

これはワードプレスに記事を投稿するための手口を入力するのですが、ワードプレスの場合は以下になります。
http://あなたのドメイン名/xmlrpc.php
あなたのドメイン名はwww.google.comのようなものですね。
3.自動投稿の確認
最後にこれが上手く作動しているかどうかの確認をします。
まず、まとめ記事を作成します。そして2chまとめくすの上部ナビゲーションの「タグ発行」クリックして、「上記の内容でブログに投稿」ボタンを押してください。

自分のワードプレスの管理画面内の「投稿一覧」のページに、たった今投稿したまとめ記事が下書き状態で保存されているのが確認出来ればオッケーです。あとはワードプレス内でカテゴリーを設定したり、タグを加えたりアイキャッチ画像を付け加えて公開するだけ!
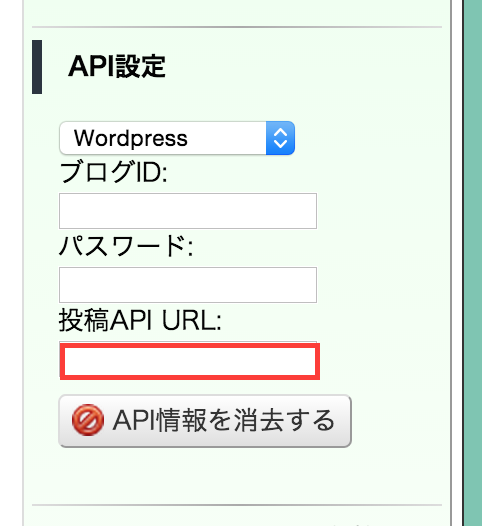
4.注意:公共のパソコンを利用している場合は必ずAPI情報を消去しよう
2chまとめくすではデフォルトで一度入力したブログIDやパスワードや投稿API URLがブラウザーにキャッシュされます。
例をあげれば、「僕のこと覚えててね」という機能と同じで、また2chまとめくすを利用する時に再入力しなくてもよくなります。ただし、公共のパソコンなんかを使っているときは必ずこの情報を消去しておきましょう。

このボタンを押せばキャッシュをクリア出来ます。
さいごに
今回は2chまとめくすとワードプレスの連携についてご紹介しました。この自動投稿のサクサク感がとっても便利で慣れるととっても使い易い機能ですので是非設定して下さいね。
前回のまとめサイトの作り方も良ければ参考にしてください。