最近モバイル化と騒がれている現象ですが、ネットの世界ではもはやモバイルを中心にサイトデザインをこなして、次にデスクトップのデザインを考えるという状態になっています。今回は実際に2ちゃんねるまとめサイトからのデータを確認しつつモバイルとウェブアクセスの比率について書いていこうと思います。
モバイル対応に重視した2ちゃんねるまとめサイトのデザイン
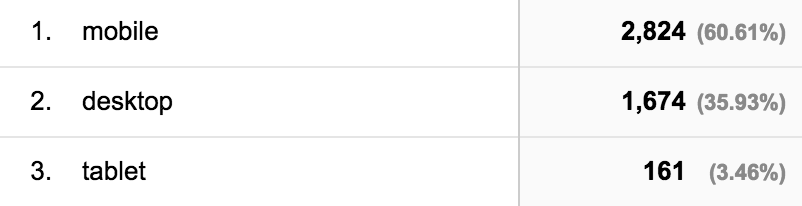
一つ前の記事にStinger5のテーマについて書きましたが、Stinger5の最大の特典はモバイル対応だと思います。始めて3ヶ月の2ちゃんねるまとめサイトを例にグーグルアナリティックスを見ていきましょう。
60%モバイル。ほとんどモバイルじゃん!ってことですね。それはそのはず、最近では携帯端末からのアクセスが支流になり、仕事前の通勤時間にブログ読んだり、昼休みご飯を食べながら携帯でブログ読んだり。デスクトップのパソコンの前でネットを検索する必要がないんですよね。なので、2ちゃんねるまとめサイトも当然モバイル対策を行っていかなければいけないと思います。僕が見る限り、多くの2ちゃんねるまとめサイトはこの対応に出遅れています。なので差別化するなら今すぐにモバイル対応を施して使い易いサイトを作りましょう。
レスポンジブと呼ばれている機能?というかレスポンシブ=モバイル対応の鍵です。最近では色々な機種の携帯がありますよね、そしてその色々な機種の携帯には色々なスクリーンサイズが提供されていると思います。よく言われるウェブのレスポンシブなデザインとは、柔軟なデザインということで、画面のサイズがモバイルの小さい画面でも、デスクトップの大きい画面でもどっちでもいいよ!ってことなんですね。
モバイルでも読みやすいブログはシンプルに限ります。記事リストなんか画像とタイトルだけに絞って他の余計な情報は省く。ボタンは押しやすいように大きめに設置する。このようにモバイルだからウェブとはちょっと違うインターフェースを試行錯誤して作っていかないといけないのです。画面のサイズに限りがあるので、必要最低限を重視してますね。もちろん携帯ならではのスワイプモーション(指をスライドさせる)これは携帯ならではのインターフェイスですが、こういった特殊な動作もレスポンシブを使って、携帯だからこそ体験出来るサイトの構成こそレスポンシブなのです。
さいごに
今回はモバイルとデスクトップアクセスの比率について書きました。ワードプレスを使っている方は是非Stinger5を使って簡単にモバイル対策に対応したほうが良いと思います。
- ボタンは小さい携帯画面でも押しやすいように大きめに設定する
- 余計な情報を省き、必要最低限のコンテンツを表示しサイトを見やすくする
- モバイルならではのインターフェースを取り入れる
この三点に注意するとモバイルでも快適にサイトを見てもらえると思います。
 |
![]()
豊富な実例と著者の鋭い洞察が導き出す画面設計の最適解! 「Webユーザビリティの父」として知られる著者ヤコブ・ニールセン博士。氏らが近年普及しているモバイルデバイスを対象に研究を行い、その成果から得られた考察を明快な文章で1冊にまとめました。モバイルデバイスでは限られた画面領域で効率よく、かつ使いやすく情報を提供することが求められます。さらに最近では、アプリやWebサービスの高機能化に伴い、ユーザビリティ(使いやすさ)の重要性がますます高まってきています。しかし、PCを主な対象としたこれまでの手法は、モバイルデバイスの小さな画面にはすんなりと適用できるものではありません。本書には、現在のモバイル(アプリ/Web)開発者が身に付けておくべき画面設計の考え方が集約されており、必読の書といえるでしょう。
以外かもしれませんがモバイルユーザビリティってまだあまり知られてないんですよね。この本はエンジニアにとっては必須です。